- 首先,要将文件夹放置于苹果程序目录下的/template/位置。这一操作是整个模板设置的基础步骤,就像为一座大厦奠定基石一样重要。只有把文件夹放在正确的位置,后续的操作才能顺利进行。
- 接着,登录苹果的管理后台。在后台众多的功能模块中,找到“系统”选项并点击进入,然后在其中找到“网站参数配置”这一子项。在“网站参数配置”的众多设置里,有一个“网站模板”的设置项。这里有一个下拉列表,在这个下拉列表中仔细查找并选择我们刚刚准备好的本模板,最后点击保存设置。这一步骤就像是给大厦挑选合适的装修风格一样,确定了整体的外观框架。
- 完成模板的初步选择后,再把目光聚焦到苹果管理后台右上角。在这里有一个名为“操作”的按钮,点击这个按钮之后,会看到一个名为“清空缓存”的选项。点击这个选项,就如同给大厦做了一次清洁工作,清除之前的缓存数据,使得新的模板设置能够快速生效。
- 关于轮播图片方面,这里有个资源推荐值需要大家注意。其推荐值为程序默认的9,这个数值可不是随意设定的。它与轮播图片所调用的内容息息相关,这里调用的是海报大图,而非视频封面图。这就好比在一个展览中,我们精心挑选了特定尺寸和类型的图片来展示,以达到最佳的视觉效果。
- 最后,还有一个关于广告js文件夹的重要信息。这个文件夹的名称为/bannerjs/,它在整个模板体系中也有着不可忽视的作用,就像大厦中的一个小设施,虽然看似不起眼,但却能为整个系统增添一些额外的功能或者特色。
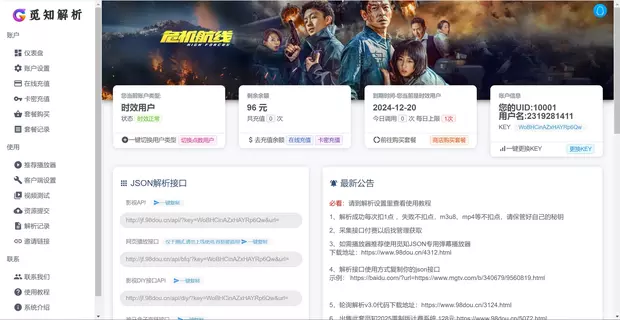
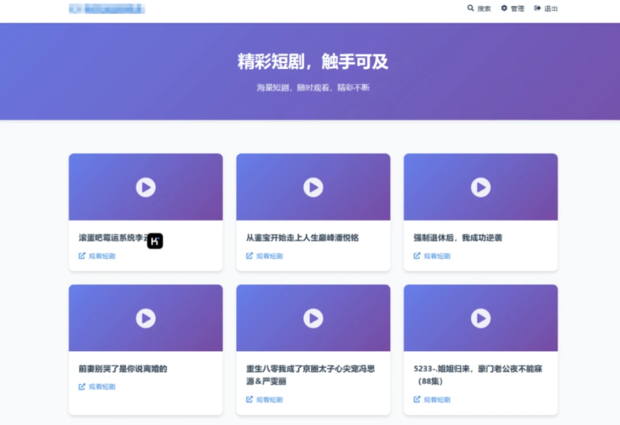
![图片[1]-淘鱼价值400,仿短视的自适应苹果cms模板-星星博客](https://p0.qhimg.com/t11a2b47063cad03ffaa39ba339.jpg)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








暂无评论内容